
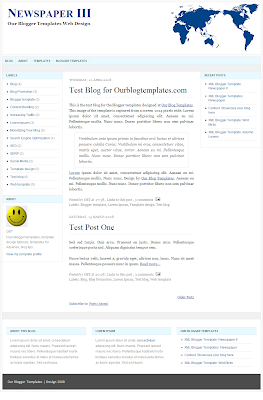
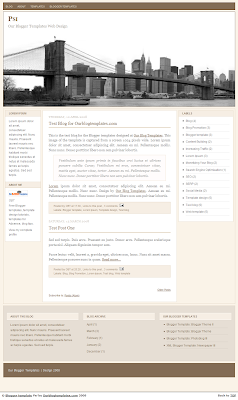
This free Blogger template webdesign is based on the Blogger page color theme. It can be either a 3- or 5-column template. If you want a 3-column template, simply don't fill in the lowerbar widgets and make its colors blend with the post column.
The left sidebar is 120 px wide, and the right sidebar is 200 px wide, perfect for vertical and square Adsense boxes.
Features
- The "Read more..." function is available to shorten posts.
- Almost all colors and fonts are easy to customize.
- Blog Posts Edit buttons are fully functional.
- Flexible number of sidebars.
- Menubar below the header for easy navigation.
- Header image can be easily changed.
- Tested ok in all browsers using Browsershots.org.
Help links: template installation guides and instructions.
Header Image
To put the header image in your blog, click on the image below to open up a larger size and save it into your computer. Then, upload the image using the Layout > Page Elements > Header Edit tab. If you want to use your own image for the header, the image width has to be 980 pixels (with any height).
Header image adapted from wallpaperstock.net (credit accordingly if use).
Terms of Use
This new XML Blogger template is free but please value our hours of design work by leaving the footer credit to Ourblogtemplates.com intact.
Read More..